 Leanote官方博客
Leanote官方博客

知识, 博客, 分享, 协作...
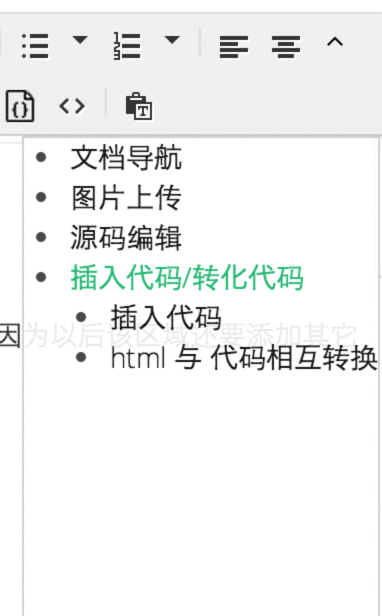
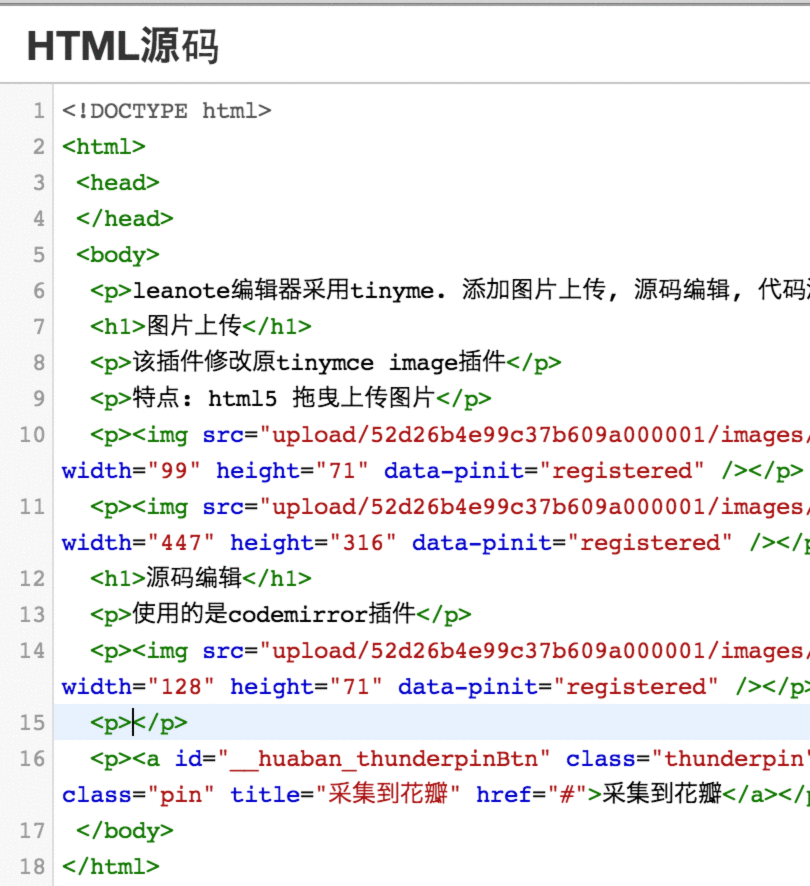
leanote编辑器采用tinyme 4. 添加和完善了一些功能使更易用. 添加文档导航, 图片上传, 源码编辑, 代码添加插件.
编辑器的完善是leanote的最重要的工作之一, 我们会不断完善!!!
文档导航按钮没有与tinymce的按钮放在一些, 而是放在"添加标签" 一行的右侧( 因为以后该区域还要添加其它功能)

导航是通过html的h1, h2, h3, h4, h5..标签(推荐大家多使用标题, 这样文档结构清晰)来生成的, 点击在编辑区右侧显示文档导航:

点击导航可快速切换到文档相应位置.
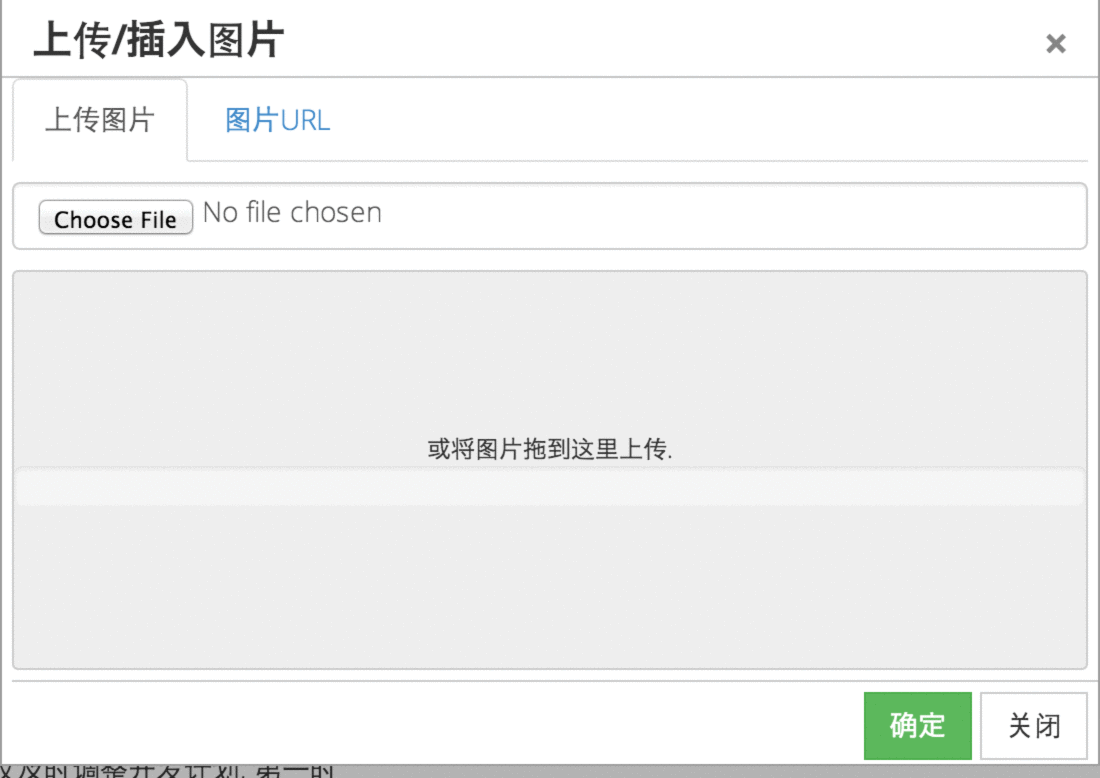
该插件修改原tinymce image插件
特点: html5 拖曳上传图片


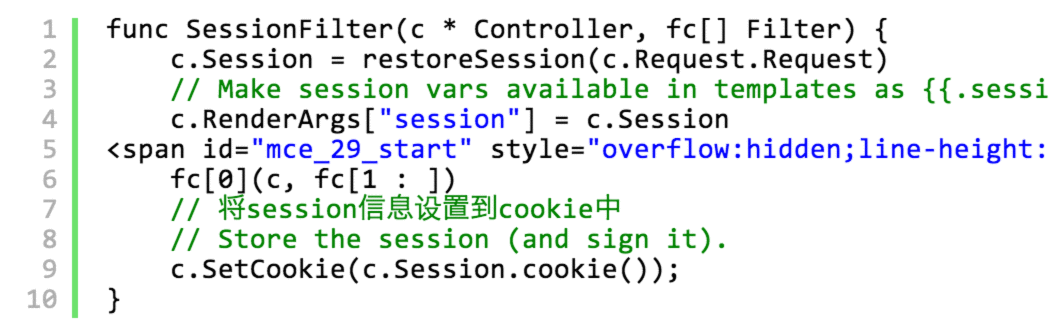
使用的是codemirror插件
特点: 行号, 高亮


该插件参考其它现有的插入代码插件, 基本重写
特点: 方便, 易用


可以先选择一段文本, 再点击插入代码.

支持多种语言选择. 如果将笔记公开成博客, 那么博客中的代码会高亮, 如:

为了使转换代码更简便, 就将转换的功能重新添加一个按钮.
或使用快捷键
ctrl + shift + c 来切换html与代码.
mac 下用户还可使用 command + shift +c 来切换
我们会根据您的建议及时调整开发计划, 第一时间满足您的需求, 让leanote越来越好!
开发计划分为两大娄: Bug修复和新功能添加. 用[h], [m], [l](高, 中, 低)来表示优先级, [ok]表示该功能完成.